So, everybody is talking about HTML5 right now.
Especially those who call themselves casual gamers, but have no time for long start screens, initializing maps and all the Nonsense, Schmonsens that “real games” bring along, will come to enjoy HTML5 sooner or later.
HTML5 offers new functionality such as, among other things, audio, video or local storage and dynamic 2D and 3D graphics, which were not supported in their original form in the past and required special plugins like Adobe Flash or Silverlight.
But the name HTML5 is a bit misleading, because it does not just describe a new version of HTML, or HyperTextMark- up-Language. It is much more a catch phrase for everything new and shiny in the world of Web Development.
There is a pretty nice graphic about the differences on focus.com
http://www.focus.com/images/view/11905/
Anyone who developed games for browsers in the past, had to do with either so-called browser games or Flash-based games.
Browser games are (most often) MMOG games based on taking turns or strategy games in which one builds up planets/villages/[insert name here] and then, either with an alliance or alone, one must go to war over other plants/villages/[insert name here] (Travian is a popular example in Germany). There are countless more Flash games and it feels like there is next to no possible game that has not already been done with Flash. Anyone interested can find a number of really good games at http://kongregate.com.
I know from painful personal experience that one can spend hours there.
 The advantages of Flash were/are the simple implementation of graphic elements and a low entry threshold. The advantages of browser games were the lack of hardware limitations and the low cost of availability. All one needed was a Web server.
That brings us right to the point - the fact that one can get into game development very quickly with the new “HTML5” Game Engines. Things like hardware, the availability of licenses or distribution channels aren’t that important anymore. The only thing needed is a server to make the content available and a bit of basic knowledge about HTML, CSS and JavaScript, and there you go.
I will list three examples of popular gaming frameworks and/or the implementation of games using the new elements of HTML5.
The advantages of Flash were/are the simple implementation of graphic elements and a low entry threshold. The advantages of browser games were the lack of hardware limitations and the low cost of availability. All one needed was a Web server.
That brings us right to the point - the fact that one can get into game development very quickly with the new “HTML5” Game Engines. Things like hardware, the availability of licenses or distribution channels aren’t that important anymore. The only thing needed is a server to make the content available and a bit of basic knowledge about HTML, CSS and JavaScript, and there you go.
I will list three examples of popular gaming frameworks and/or the implementation of games using the new elements of HTML5.
 www.kesiev.com/akihabara on www.kesiev.com
www.kesiev.com/akihabara on www.kesiev.com
Akihabara is not only a game store mile in Tokyo and a Mecca for retro videogamers but also the name of a powerful libraries, tools and templates that Kesiev put together on the basis of JavaScript and some of the new HTML5 features.
Akihabara manages completely without Flash, plays music, offers routines for game worlds and is, just by the way, available on many mobile units. The drawing element “Canvas” is the most important element at this point.
A short example for two overlapping squares in Canvas:
<html>
<head>
<script type = ”application/javascript”>
function draw() {
var canvas = document.getElementById(“canvas”);
var ctx = canvas.getContext(“2d”);
ctx.fillStyle = “rgb(200,0,0)”; ctx.fillRect (10, 10, 55, 50);
ctx.fillStyle = “rgba(0, 0, 200, 0.5)”; ctx.fillRect (30, 30, 55, 50);
}
</script>
</head>
<body onload=”draw()”>
<canvas id=”canvas” width=”300” height=”300”></ canvas>
</body>
</html>
http://code.google.com/p/quake2-gwt-port/
Quake 2 GWT Port is an implementation of Quake 2 developed using GWT (Google Web Toolkit), which utilizes, among other things, the <audio>-Tag, Websockets und WebGL.
WebGL is one of the most interesting features because it allows access to the 3D accelerator of the computer’s graphic hardware directly from the browser without having to install additional plugins. The library is still partially in the early stages of development, but has been in Chrome since the last update and is always activated in the stable version.
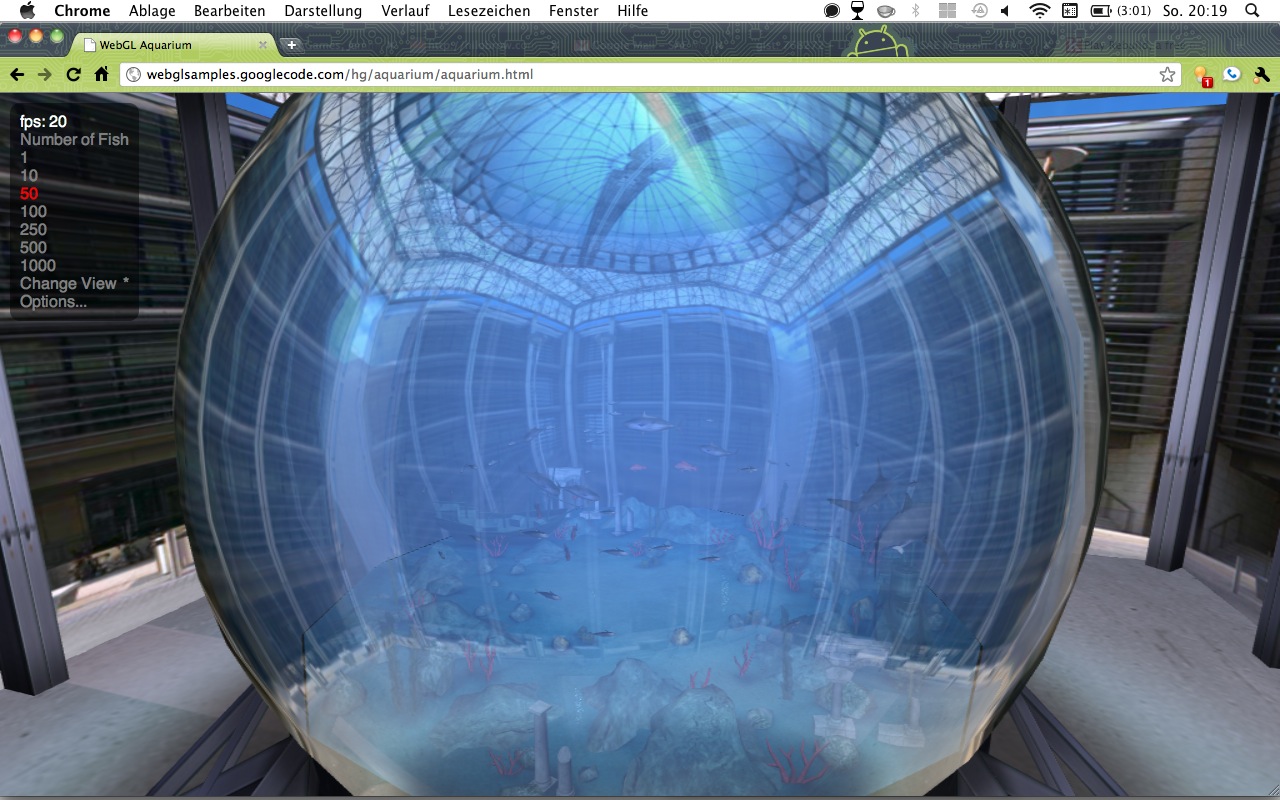
An overview of possibilities of WebGL in the following GoogleCode Repository:
http://code.google.com/p/webglsamples
Andrew Woolridge, alias Tryptych blogs about various JS Engines and other ferocious things on the Web under: http://andrewwooldridge.com/blog - you should also have a look at his TwitterAccount and his Favorites.
You can find a list of currently available HTML5 Game Engines at https://gist.github.com/768272
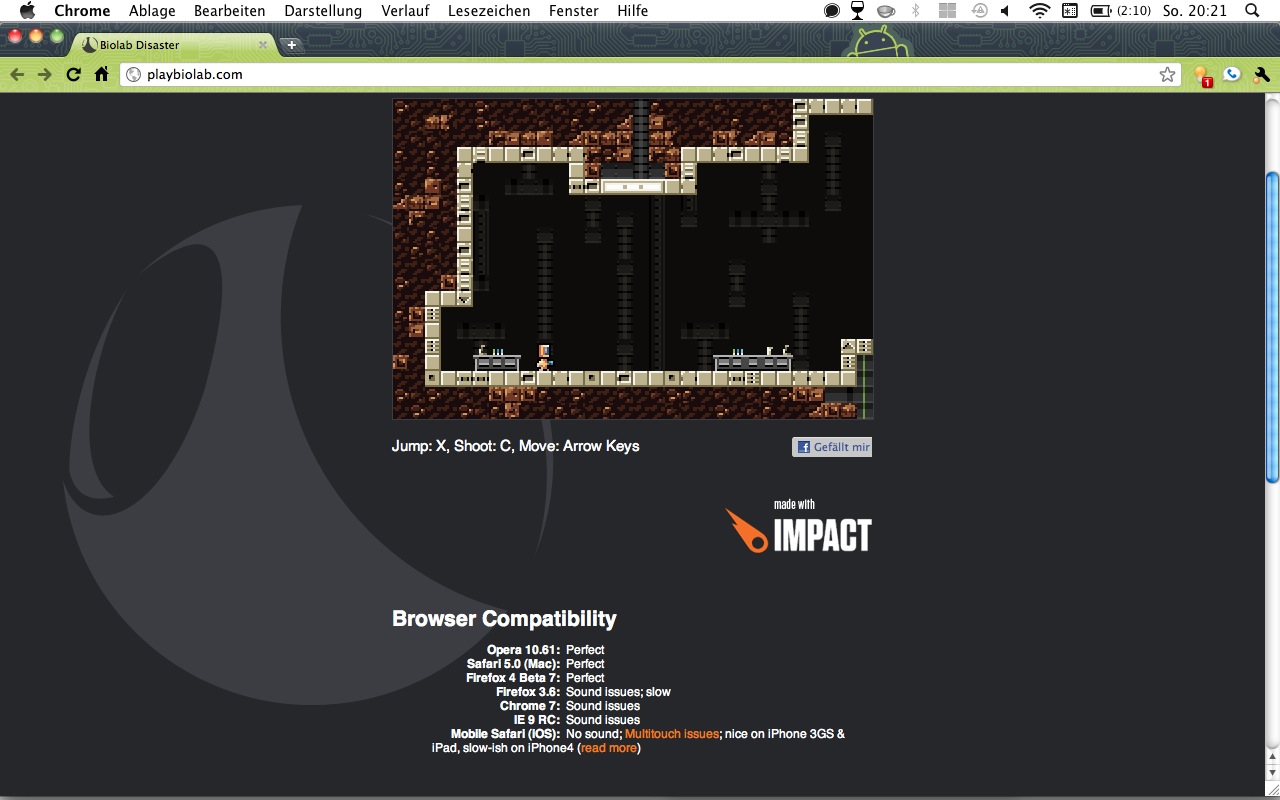
 http://playbiolab.com
http://playbiolab.com
Biolab is based on the ImpactJS Engine and is really WOW. With the help of the ImpactJS Engine, you can, at least according to the developers and also according to what I have seen in the source code up to now, implement your own game ideas relatively quickly. The only disadvantage of ImpactJS is the price tag of 99 US- Dollars. In relation to its performance, however, that is still a bargain.
from Nils Hitze, GTUG Munich, Germany
http://munich.gtugs.org

Join The Community